What I did
I began work on the app post MVP and was solely responsible for the visual design of the entire app. I worked closely with UX and was involved in design sprints and user-testing through to design and development. During the two years I spent at Eurostar I either redesigned or created the majority of the mobile app. As well as that I created accompanying marketing material such as promotional videos and app store assets. I was also heavily involved in the creation of the Eurostar Design System.


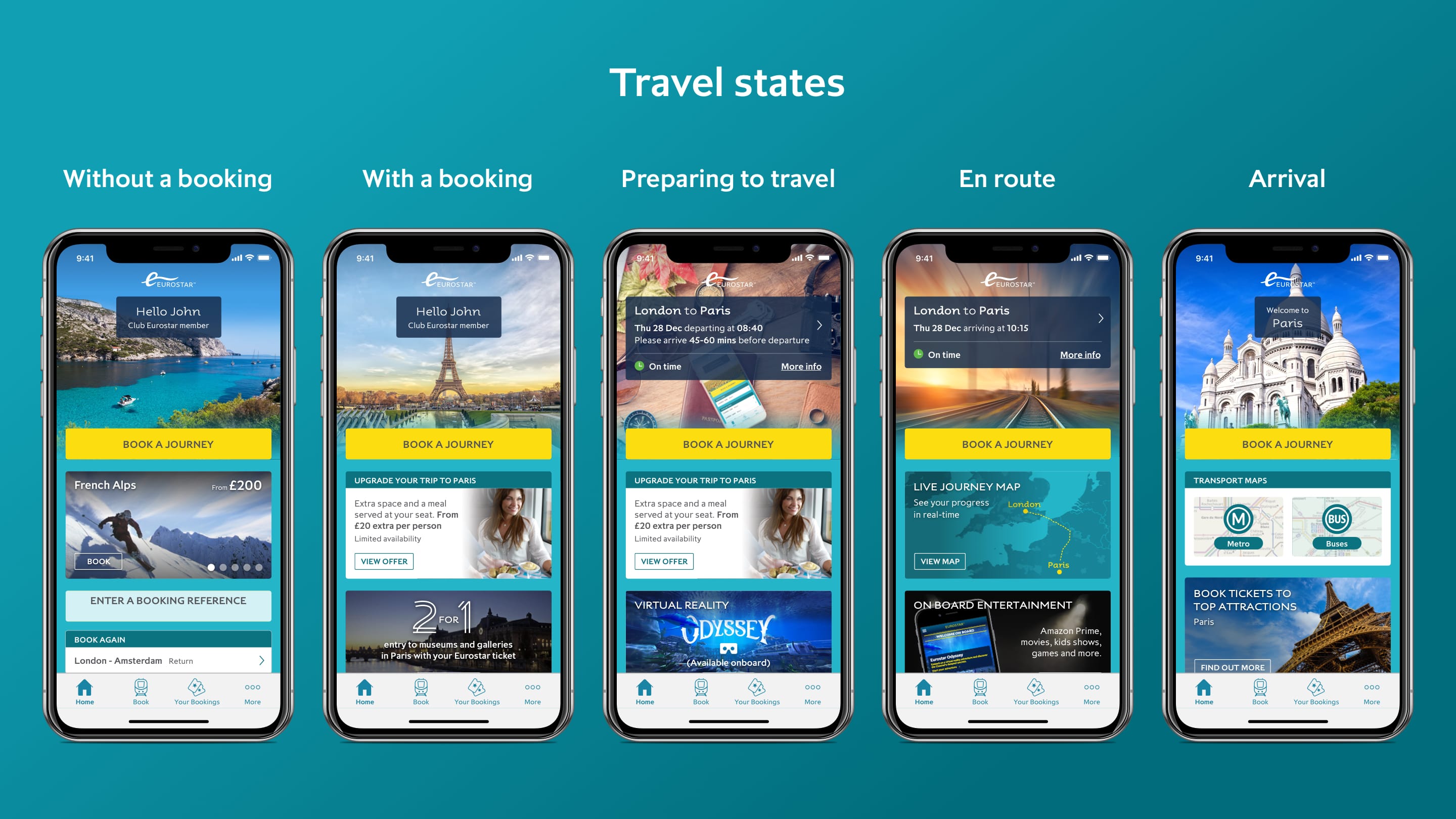
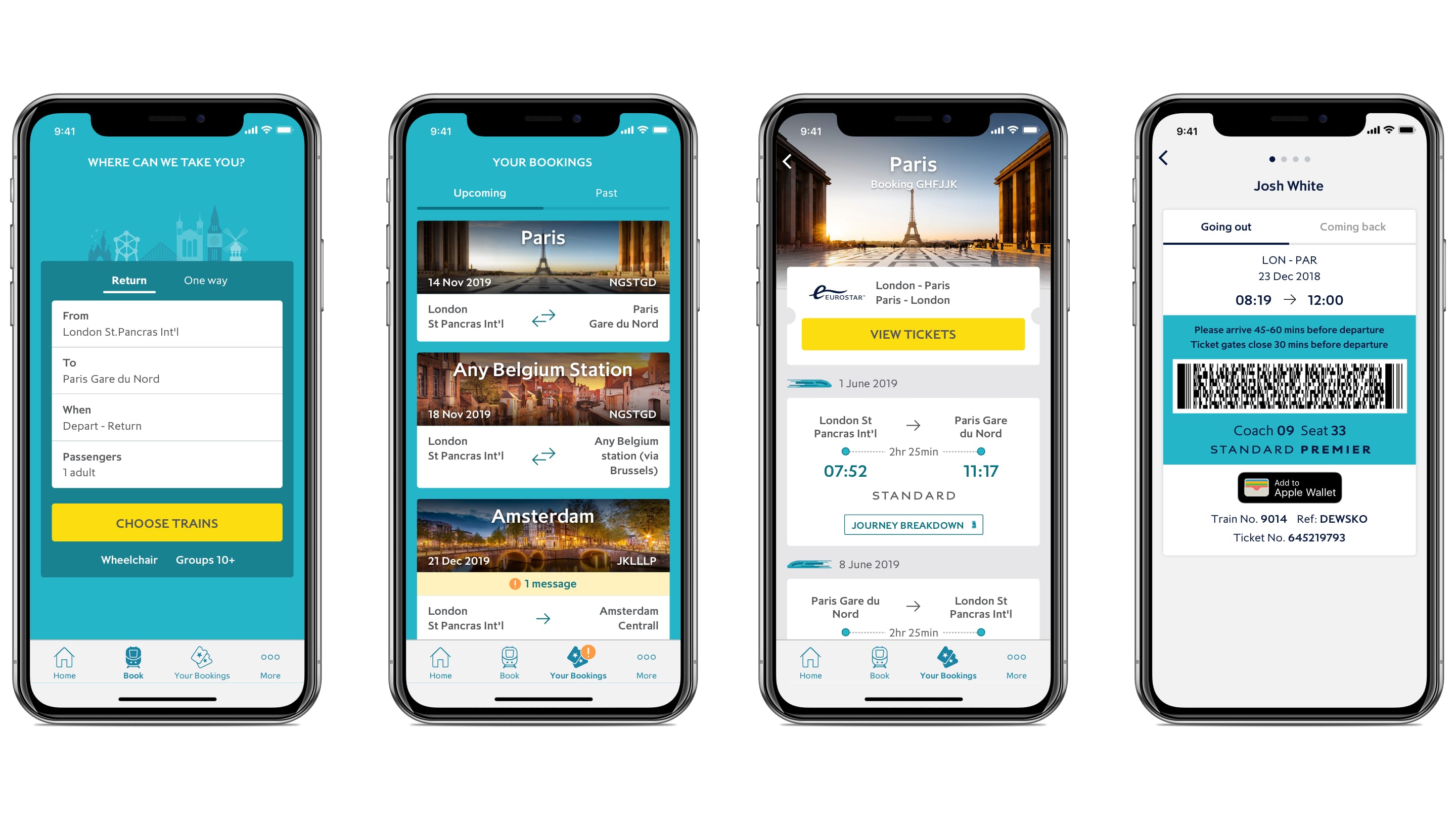
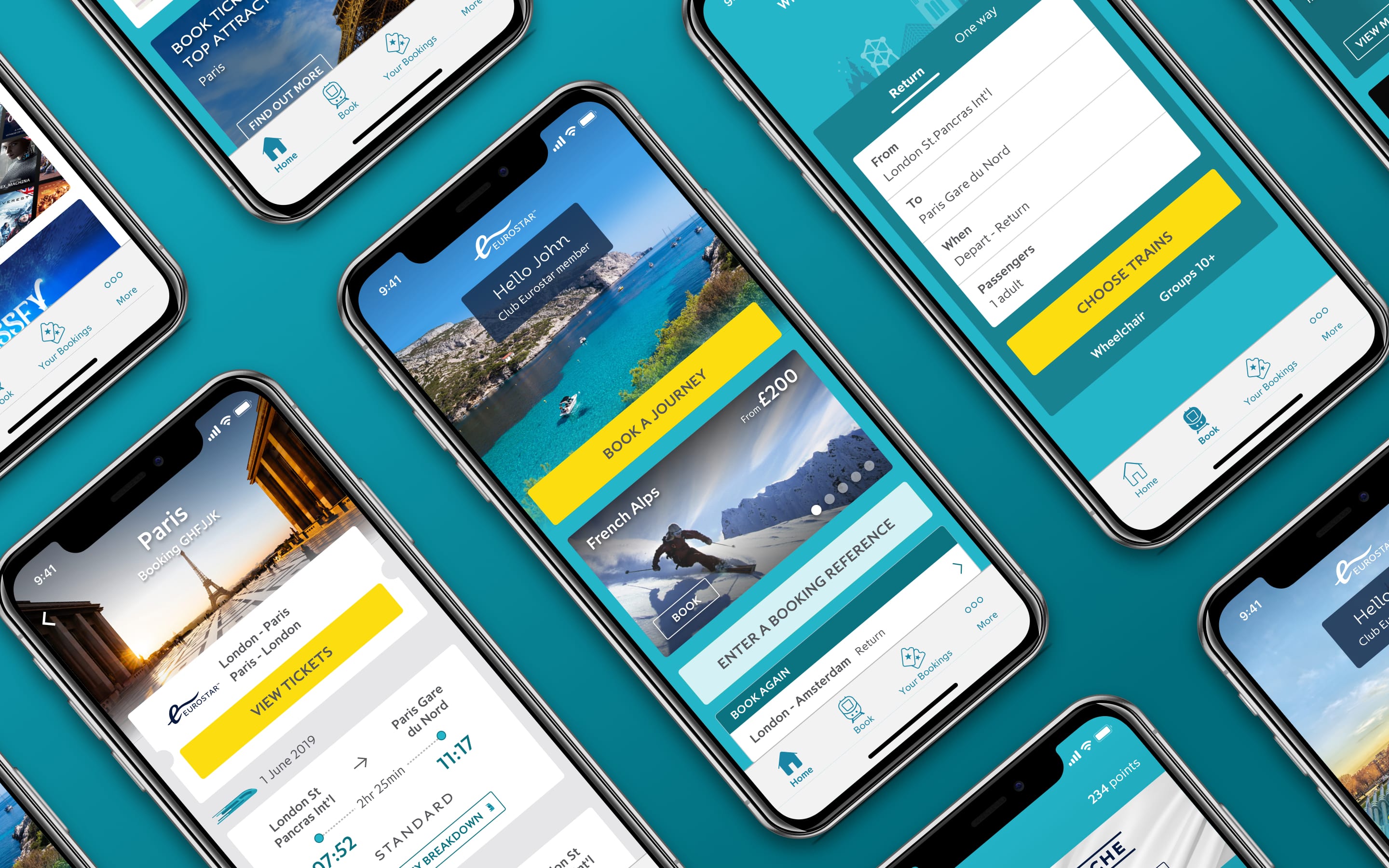
A dynamic dashboard to guide users along their journey
We created the Eurostar app not just to do everything a travel app should (mobile tickets, live train info, etc), but also to assist and inspire the user throughout their journey. The content on the dashboard updated throughout their trip to give relevant, useful, fun and inspirational content at each step of the way.